我们在刚搭建完wordpress站点,需要自己自定义主题模块时,发现修改style.css并更新后,刷新网页后并没有生效,但是测试却是好好的。
本文参考JairusTse简书的文章,如有侵权请留言联系删除
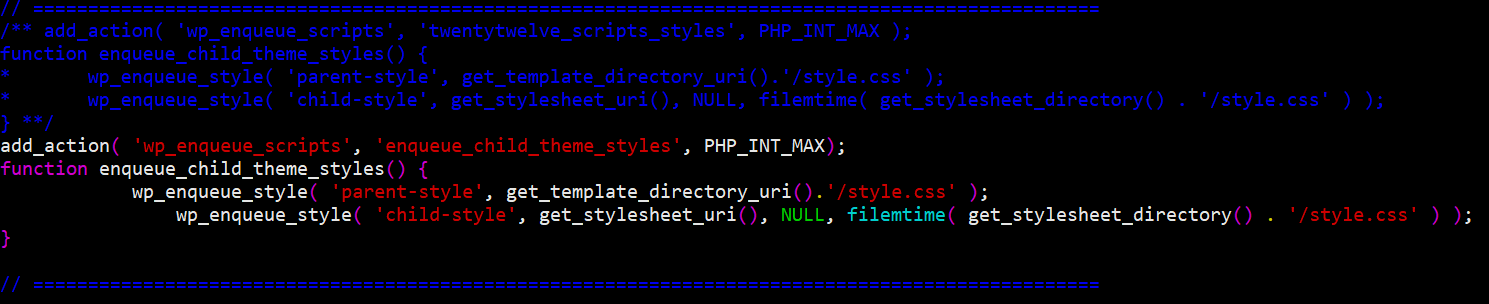
登录站点虚拟服务器,定位到wordpress站点的主题目录在functions.php中插入一下代码: add_action( 'wp_enqueue_scripts', 'enqueue_child_theme_styles', PHP_INT_MAX); function enqueue_child_theme_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_uri(), NULL, filemtime( get_stylesheet_directory() . '/style.css' ) ); }
如果原来有类似的代码,请将原来的代码注释掉